
What's New in SnipCSS 1.7.2?

A new version is released with new features and bug fixes! Version 1.7.2 is now live and can now assist you in editing your snippets faster.
Topics:
- Image/Font Editor Anatomy
- Replace the Image with Stable Diffusion.
- Replace Icons.
- Replace Fonts.
- The Directory bug was fixed.
- Conclusion
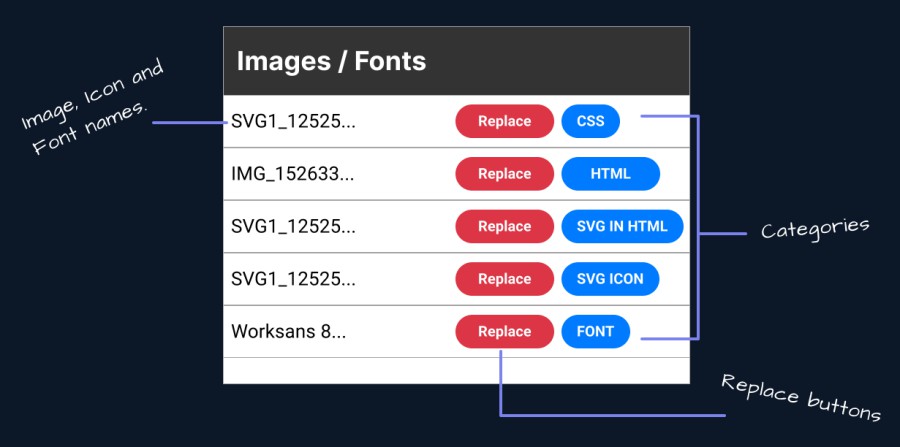
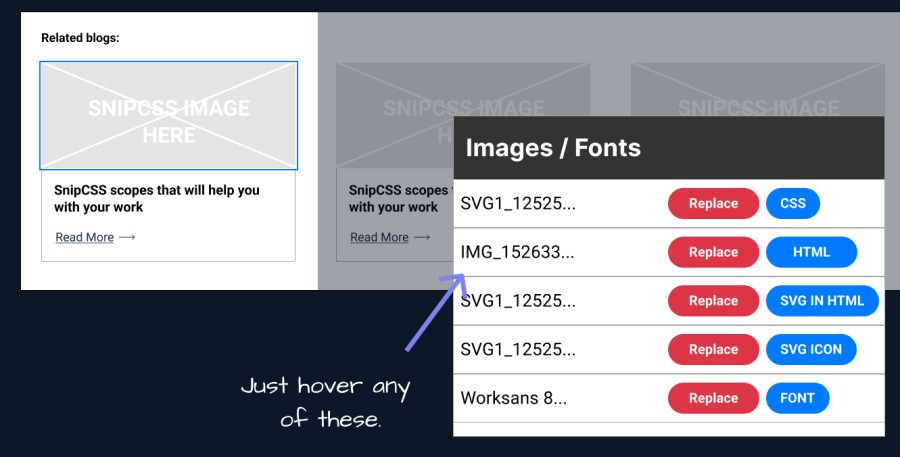
Image, Fonts and Icon editor anatomy

- CSS - if the image URL can be found in the CSS.
- HTML - if the image URL can be found in the HTML.
- Font - if it's recognized as a Font Style.
-
SVG IN HTML - an SVG code that can be found in HTML.
SVG code will be considered as an icon. - SVG ICON - an icon from an icon library.
By tracing the image or icon’s location, just hover its name on the list and a blue border in the preview will appear.

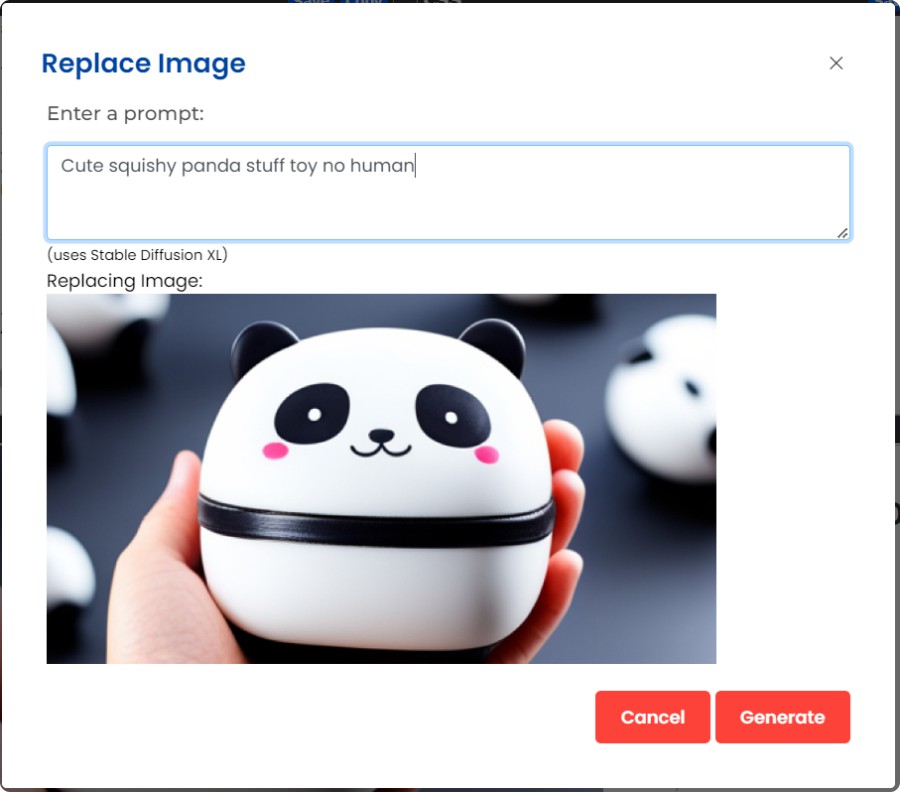
Replace Image with Stable Diffusion
The images that the SnipCSS can find in the section you snipped will be listed in here:
You can also open it in full-size preview by clicking the name of the target image on the list:

Replace the image by clicking the replace button. A modal will show up where you can enter your prompt and it will generate a .jpg image.
Example: Cute squishy panda stuff toy no human.

If it did not generate the right image, just continue to generate until it will give you the image you desire. Image generation uses credits, so if you don't have a Pro membership you may run out of credits.
When done generating, it will automatically replace the image URL in the code.
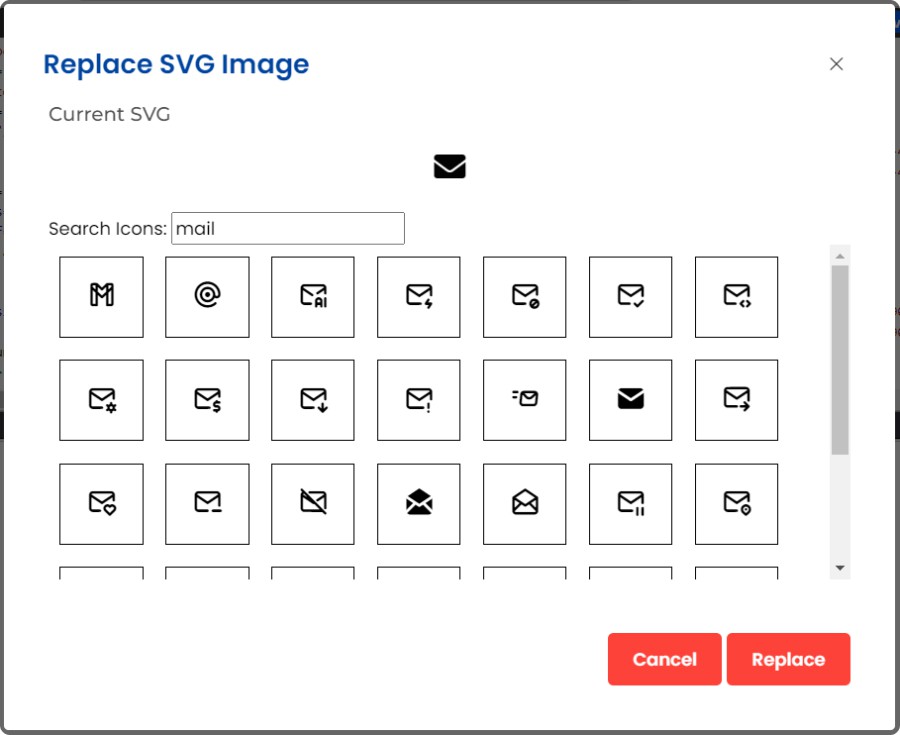
Replace Icon
Often times you also need to replace proprietary icons/svg. Don't worry, SnipCSS can do that too!
Click the button replace and a modal will show. It will display the current icon you’ve selected and a list of the icons that you might use. If you’re looking for a certain icon, just use the search box.
Example: mail

Replace Font Style
In this version, you can now replace the template’s font you snipped. SnipCSS allows you to replace the font with a free Google font that has a permissive license.
Just click the replace button and a modal will show. It displays the current font name. Choose a google font and click the Replace button.
It will automatically change the target font style import and also the font family.
Directory Listing
The directory now has new snippets!
You can browse to find good snippets that are tailored to your needs. It's open to all users.
Conclusion
You can now get your own snippet in just a few clicks. Easy peasy, right?
SnipCSS has more updates to come to make it more improvised and effectively useful to your coding.
Contact us for any feedback or suggestions. We would love to hear it.
Happy coding!